2009年01月27日
プチ講座2
ブログを自由に変えたいと言う方が多いようですね
でも、むずかしい~~って!
それで、プチ講座の続きお願いしますと・・・
リクエストがありましたので、僭越ながら(^^ゞ
トップ画面の写真や壁紙の変え方については
過去ログで仏壇屋のむすめさんが詳しく
しかも、分かりやすくUPありましたので
ブログ内検索を利用して見て頂きたいと思います。
リクエストがあったのが文字の色です。
ホームページでの色の指定の仕方は
「#〇〇〇〇〇〇」の丸をアルファベットか数字
に変えて指定しますが、色が分かり難いという事でした。
そこで、「記事投稿」の時に絵文字と共にパレットの絵が
ありますが、そこにマウスを移動すれば左上に記号が出ます。

そこの「#cccc33」が右の表示されている文字色です。
これでおおよその色が選べると思います。
もう一つ、直接英語で色を指定してもOKなんです汗
実例で紹介します。
今現在の私のブログタイトルの色は黄色ですが
その、中身がこれです。

スタイルシートの中のバナーの#FFF(白)を
「yellow」に変えました、これで黄色に変わります。
例えば、BLUE・LIGHTBLUE・RED・PINK・TOMATO
な~んて書き入れても色は変わります笑
大文字でも小文字でも大丈夫です。
色指定とは、RGB値を指定すると言う事です。
Rはレッド・Gはグリーン・Bはブルーを意味します。
テンプレートによってはどこにあるか分からないので
color:# の部分を変えてみてプレビューで確認し
だめだったら戻すの繰り返しで試して下さい汗
やってる内、思わぬ所の色が変わり面白いかも。
おまけにもう一つ
文字の位置ですが最初は左(left)にありましたが今は真ん中!
ブログタイトルのここを「center」に変えました

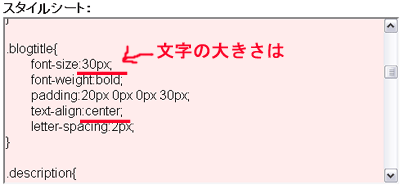
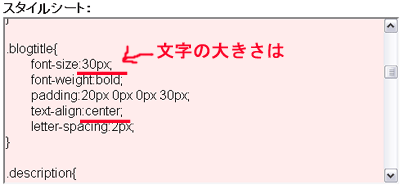
文字の大きさは上の数字を変えてみて下さい。
元々のデザインは「autumnデザイン-落葉」です。
全く違ってます笑
講座になってないし、長々と書いてしまいましたm(__)m
少しでも参考になれば幸いです汗
でも、むずかしい~~って!
それで、プチ講座の続きお願いしますと・・・
リクエストがありましたので、僭越ながら(^^ゞ
トップ画面の写真や壁紙の変え方については
過去ログで仏壇屋のむすめさんが詳しく
しかも、分かりやすくUPありましたので
ブログ内検索を利用して見て頂きたいと思います。
リクエストがあったのが文字の色です。
ホームページでの色の指定の仕方は
「#〇〇〇〇〇〇」の丸をアルファベットか数字
に変えて指定しますが、色が分かり難いという事でした。
そこで、「記事投稿」の時に絵文字と共にパレットの絵が
ありますが、そこにマウスを移動すれば左上に記号が出ます。

そこの「#cccc33」が右の表示されている文字色です。
これでおおよその色が選べると思います。
もう一つ、直接英語で色を指定してもOKなんです汗
実例で紹介します。
今現在の私のブログタイトルの色は黄色ですが
その、中身がこれです。

スタイルシートの中のバナーの#FFF(白)を
「yellow」に変えました、これで黄色に変わります。
例えば、BLUE・LIGHTBLUE・RED・PINK・TOMATO
な~んて書き入れても色は変わります笑
大文字でも小文字でも大丈夫です。
色指定とは、RGB値を指定すると言う事です。
Rはレッド・Gはグリーン・Bはブルーを意味します。
テンプレートによってはどこにあるか分からないので
color:# の部分を変えてみてプレビューで確認し
だめだったら戻すの繰り返しで試して下さい汗
やってる内、思わぬ所の色が変わり面白いかも。
おまけにもう一つ
文字の位置ですが最初は左(left)にありましたが今は真ん中!
ブログタイトルのここを「center」に変えました

文字の大きさは上の数字を変えてみて下さい。
元々のデザインは「autumnデザイン-落葉」です。
全く違ってます笑
講座になってないし、長々と書いてしまいましたm(__)m
少しでも参考になれば幸いです汗
Posted by meister at 15:50│Comments(6)
│んだ!
この記事へのコメント
センタリングしてみました^^
Posted by アド at 2009年01月27日 21:28
at 2009年01月27日 21:28
 at 2009年01月27日 21:28
at 2009年01月27日 21:28確認しました!(^^)d
ちょうどアドさんのブログに書込み中でした笑
色はどうでしょうか?
表現が下手ですみませんm(__)m
分からないことがあったら問い掛けてみてください
答えられるか疑問ですが探ってみます笑
ちょうどアドさんのブログに書込み中でした笑
色はどうでしょうか?
表現が下手ですみませんm(__)m
分からないことがあったら問い掛けてみてください
答えられるか疑問ですが探ってみます笑
Posted by meister at 2009年01月27日 21:38
at 2009年01月27日 21:38
 at 2009年01月27日 21:38
at 2009年01月27日 21:38プチ講習ありがとうございます
おかげさまで、題名のサイズと色が変えられました
\(^O^)/
おかげさまで、題名のサイズと色が変えられました
\(^O^)/
Posted by ガジラ at 2009年01月28日 15:47
いえいえ
私もいろいろ試しながら勉強です(^^)ゞ
私もいろいろ試しながら勉強です(^^)ゞ
Posted by meister at 2009年01月28日 19:52
meisterさんすごくわかりやすいです☆
色々やってみようと思います☆
もっと教えてください(^o^)/
色々やってみようと思います☆
もっと教えてください(^o^)/
Posted by チロル at 2009年01月30日 14:33
at 2009年01月30日 14:33
 at 2009年01月30日 14:33
at 2009年01月30日 14:33☆チロルさん
チロルさんのように上手い表現が出来ずに
直で書いてしまいます汗
完全に理系の頭です笑
遊び感覚でいじってみましょう!
チロルさんのように上手い表現が出来ずに
直で書いてしまいます汗
完全に理系の頭です笑
遊び感覚でいじってみましょう!
Posted by meister at 2009年01月30日 17:52









