2009年07月13日
プチ講座3
パソコンでインターネットを見るには、ブラウザと言うソフトが
必要になります。
ブラウザソフトのトップシェアは「Internet Explorer」(以下IE)ですが、
「Netscape」・「Opera」・「Firefox」また「Safari」と言うソフトを
使っている方も居ます。
私はFirefoxユーザーです。理由はIEよりも動きが早く
ストレスを感じないで操作出来るから。。。
ただし、「泳ぐお魚」等はFirefoxでは見れません。笑
皆様はおそらく意識しないでネットに接続されていると思います。
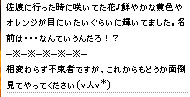
しかし、どのソフトで見るかによって写しだされる様子が変わります。
これは∞優さん∞のトップページのプロフィールですが、、、
残念ながら改行になっていないんです。汗
(個人攻撃ではありません、優さんにお話ししてますから…汗)

聞いた所、スペースで送って合わせたそうです。
こうやって調整している方が殆んどではないのでしょうか?
まさか苦労して調整したものがこのように見ているとは
思っても居ないのでは。。。
そこでプチ講座です。
『ブログ管理画面』→左側の『ブログ環境設定』の一番下
『プロフィール自己紹介』の所を出します。
それで、
強制的に改行させると言う文字<BR>を入れるだけです。
ただし、文字は大文字でも小文字でも構いませんが、括弧は半角です。
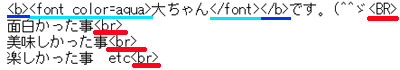
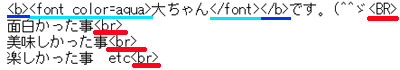
これは私の自己紹介の画面です。これをブラウザを通してみると右上になります。

赤の下線を入れた所から改行になります。
因みに<b>で「太文字」</b>になり、
<font color=aqua>で挟んだ所が水色</font>で色の指定。
になります。後の / でここまでと言う意味になります。
強制改行で見易さアップです。お試しあれ!
遠征隊長にアップすろ!と脅されました。
仕方なくアップします。笑
☆お知らせ☆
8月9日(日)
『庄内遠征2009』やります!
参加者募集♪
参加ご希望の方はこっちかこっちへご連絡ください♪
当日、庄内で待ち伏せしていただける方も募集してます爆
みんなでプチオフ会しちゃいましょぉ~(v^∀^)イェイ
*暗闇での待ち伏せはご遠慮下さい。汗
***** 追 加 *****
優さんへ

今はこんな感じになりましたよ\(^o^)/
必要になります。
ブラウザソフトのトップシェアは「Internet Explorer」(以下IE)ですが、
「Netscape」・「Opera」・「Firefox」また「Safari」と言うソフトを
使っている方も居ます。
私はFirefoxユーザーです。理由はIEよりも動きが早く
ストレスを感じないで操作出来るから。。。
ただし、「泳ぐお魚」等はFirefoxでは見れません。笑
皆様はおそらく意識しないでネットに接続されていると思います。
しかし、どのソフトで見るかによって写しだされる様子が変わります。
これは∞優さん∞のトップページのプロフィールですが、、、
残念ながら改行になっていないんです。汗
(個人攻撃ではありません、優さんにお話ししてますから…汗)

聞いた所、スペースで送って合わせたそうです。
こうやって調整している方が殆んどではないのでしょうか?
まさか苦労して調整したものがこのように見ているとは
思っても居ないのでは。。。
そこでプチ講座です。
『ブログ管理画面』→左側の『ブログ環境設定』の一番下
『プロフィール自己紹介』の所を出します。
それで、
強制的に改行させると言う文字<BR>を入れるだけです。
ただし、文字は大文字でも小文字でも構いませんが、括弧は半角です。
これは私の自己紹介の画面です。これをブラウザを通してみると右上になります。

赤の下線を入れた所から改行になります。
因みに<b>で「太文字」</b>になり、
<font color=aqua>で挟んだ所が水色</font>で色の指定。
になります。後の / でここまでと言う意味になります。
強制改行で見易さアップです。お試しあれ!
遠征隊長にアップすろ!と脅されました。
仕方なくアップします。笑
☆お知らせ☆
8月9日(日)
『庄内遠征2009』やります!
参加者募集♪
参加ご希望の方はこっちかこっちへご連絡ください♪
当日、庄内で待ち伏せしていただける方も募集してます爆
みんなでプチオフ会しちゃいましょぉ~(v^∀^)イェイ
*暗闇での待ち伏せはご遠慮下さい。汗
***** 追 加 *****
優さんへ

今はこんな感じになりましたよ\(^o^)/
Posted by meister at 12:15│Comments(15)
│んだ!
この記事へのコメント
ほうほう♪
早速やってみます♪
これで、誰が見てもちゃんと改行なってるんだね(b^ω^)
早速やってみます♪
これで、誰が見てもちゃんと改行なってるんだね(b^ω^)
Posted by ∞花小路優∞ at 2009年07月13日 12:25
φ 優さん
はい、なると思います。
先ずはやってみて下さい。
カッコは半角です。
はい、なると思います。
先ずはやってみて下さい。
カッコは半角です。
Posted by meister at 2009年07月13日 12:31
at 2009年07月13日 12:31
 at 2009年07月13日 12:31
at 2009年07月13日 12:31やってみたけど、自分ぢゃ確認できません。
ちゃんとなってるか見てもらえますかぁ!?
ちゃんとなってるか見てもらえますかぁ!?
Posted by ∞花小路優∞ at 2009年07月13日 16:05
at 2009年07月13日 16:05
 at 2009年07月13日 16:05
at 2009年07月13日 16:05φ 優さん
上に画像を追加しました。
Firefoxでは改行なってますよ。笑
上に画像を追加しました。
Firefoxでは改行なってますよ。笑
Posted by meister at 2009年07月13日 16:15
at 2009年07月13日 16:15
 at 2009年07月13日 16:15
at 2009年07月13日 16:15ホントだ♪
こりゃ、スゲーなぁ~
頑張ってスペースであわせてたのがバカらしぐなるにゃ笑
これで、誰が見ても♪大丈夫(b^∀^)
あざ~っした♪爆
こりゃ、スゲーなぁ~
頑張ってスペースであわせてたのがバカらしぐなるにゃ笑
これで、誰が見ても♪大丈夫(b^∀^)
あざ~っした♪爆
Posted by ∞花小路優∞ at 2009年07月13日 16:55
φ 優さん
良かったです。
でも、8割の方がIEなので気付かない人の方が多いです。汗
良かったです。
でも、8割の方がIEなので気付かない人の方が多いです。汗
Posted by meister at 2009年07月13日 17:01
いつも教えていただいて
ありがとうございます(^^)
何でも知ってらっしゃるんですね♪
すごい♪
ありがとうございます(^^)
何でも知ってらっしゃるんですね♪
すごい♪
Posted by チロル at 2009年07月13日 17:38
at 2009年07月13日 17:38
 at 2009年07月13日 17:38
at 2009年07月13日 17:38なんと!
ケータイで見ても文字が水色になってる!
(@_@)
ケータイで見ても文字が水色になってる!
(@_@)
Posted by ⇒ガジラ at 2009年07月13日 18:13
φ チロルさん
そんな。照
ホームページの基本ですから。汗
φ ガジラさん
お!そうですか。
管理画面の「HTML」のタグが使える所で有効です。
そんな。照
ホームページの基本ですから。汗
φ ガジラさん
お!そうですか。
管理画面の「HTML」のタグが使える所で有効です。
Posted by meister at 2009年07月13日 22:24
ネスケ懐かしいですね。
自分もFireFox使ってます。
OperaはDSで使ってます。
IE8クソですた。
最近何だか老眼気味で、細かい事がおっくうです。汗
自分もFireFox使ってます。
OperaはDSで使ってます。
IE8クソですた。
最近何だか老眼気味で、細かい事がおっくうです。汗
Posted by kaz at 2009年07月13日 22:56
at 2009年07月13日 22:56
 at 2009年07月13日 22:56
at 2009年07月13日 22:56φ kazさん
同じFfですか、動作が速く使い易いと思います。
IEは使い難いです。もっと乗換えて欲しいですね。
老眼ですか、私は乱視が出てきてます。汗
同じFfですか、動作が速く使い易いと思います。
IEは使い難いです。もっと乗換えて欲しいですね。
老眼ですか、私は乱視が出てきてます。汗
Posted by meister at 2009年07月13日 23:31
at 2009年07月13日 23:31
 at 2009年07月13日 23:31
at 2009年07月13日 23:31こんばんは♪
FF派です(笑)
IE8は最悪です。
法人のネットバンクはFFに対応していないので
IE7も残してます^^
FF派です(笑)
IE8は最悪です。
法人のネットバンクはFFに対応していないので
IE7も残してます^^
Posted by バック at 2009年07月14日 00:26
φ バックさん
FF結構居ますね、マニアックな方なのかな。笑
IE7も使ってます、同じ使い方ですね。
FF結構居ますね、マニアックな方なのかな。笑
IE7も使ってます、同じ使い方ですね。
Posted by meister at 2009年07月14日 07:19
タグの使い方も覚えると結構役に立ちますよね。
私もド素人なりに四苦八苦しながらやってます(泣
私もド素人なりに四苦八苦しながらやってます(泣
Posted by ざいご at 2009年07月15日 05:09
φ ざいごさん
そうですね。
私の「もう一つの顔」はタグだけで作りました。
フラッシュとか入れると見栄えが良くなるのですが…
そのうちに。。。滝汗
そうですね。
私の「もう一つの顔」はタグだけで作りました。
フラッシュとか入れると見栄えが良くなるのですが…
そのうちに。。。滝汗
Posted by meister at 2009年07月15日 09:22









